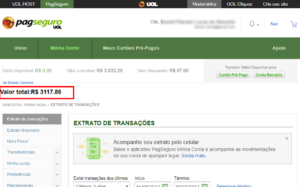
O PagSeguro “fraciona” o saldo em “Saldo disponível”, “Valor a receber” e “Valor bloqueado”, mas não exibe o Total.
Pode parecer besteira mas pra mim faz falta, então fiz um script em Javascript pra fazer essa soma e já me retornar o “Valor total”.
Uma segunda coisa banal é que quando vou pedir o saque eu sempre pretendo sacar o total disponível, então o script também já preenche automaticamente este valor no campo na hora de arrancar a grana.
Este script é em formato Userscript, desenvolvido para funcionar com o complemento Tampermonkey no Google Chrome.
// ==UserScript== // @name PagSeguro // @description Exibe o valor Total no PagSeguro // @author [email protected] // @version 0.3 // @downloadURL //www.ideias.pw/userscripts/pagseguro.user.js // @updateURL //www.ideias.pw/userscripts/pagseguro.user.js // @require //code.jquery.com/jquery-2.1.1.min.js // @match //pagseguro.uol.com.br/* // @run-at document-end // ==/UserScript== $(document).ready(function(){ if (location.href == '//pagseguro.uol.com.br/transaction/search.jhtml'){ liberado = $('#accountBalance').html().replace('R$ ', '').replace('.', '').replace(',', '.'); retido = $('#accountEscrow').html().replace('R$ ', '').replace('.', '').replace(',', '.'); bloqueado = $('#accountBlocked').html().replace('R$ ', '').replace('.', '').replace(',', '.'); total = parseFloat(liberado)+parseFloat(retido)+parseFloat(bloqueado); $('#balance-info').after('<div class="values"><h1>Valor total:<span>R$ ' + total + '</span></h1></div>'); } if (location.href == '//pagseguro.uol.com.br/operations/viewWithdraw.jhtml'){ liberado = $('#accountBalance').html().replace('R$ ', '').replace('.', ''); $('#value-input').attr('value', liberado); console.log('ok' + liberado); } });